Progateは初めてプログラミングを学習するには、最もいいサービスですが「終わったら何をすれば?」と悩みますよね。
- HTML/CSSコースは終わったけど実際に使える気はしない
- 仕事を取るためにはどんなステップを踏めばいいの?
など、「Progateの次」で何をするべきか…と考える人は多いのではないでしょうか。
そこで今回は、現役エンジニアであり未経験エンジニアの指導をすることも多い僕が
- Progateが終わったら次にするべき3 STEP
- 仕事を取る(or 転職する)までの学習ステップ
について解説します。
Progateが終わったら次にするべき3 STEP

結論からお話すると、Progateが終わったら次にするべきことは以下の3ステップです。
- STEP 1: HTML/CSSの開発環境を作る
- STEP 2: 自分で手を動かしてサイトを制作する
- STEP 3: デザインからHTML/CSSをコーディングできるようになる
STEP 1: HTML/CSSの開発環境を作る

Progateは、コードを編集する「エディタ」やHTML/CSSを表示する「実行環境」を自動で用意しています。
しかし、いざ自分の手元でHTML/CSSを編集しようとすると「どうすればいいの?」と戸惑う人が多いはずです。
そこで、まずはdotinstallという動画サイトを元に、HTML/CSSの開発環境を作っていきましょう。
- Windows: HTML/CSSの学習環境を整えよう [Windows版]
- Mac: HTML/CSSの学習環境を整えよう [macOS版]
 たかひろ
たかひろまずはProgateと同じ環境を作っていくよ!
STEP 2: 自分で手を動かしてサイトを制作する
Progateを終えたばかりだと「タグや文法はなんとなくわかるけど使い方がわからない!」という状況かと思います。
この問題を解決するためには、自分でサイトを作る経験が一番有効です。
そのためにも、Udemyの以下の講座などで少し本格的なサイトを写経していきましょう。


フロントエンドエンジニアになりたい人の Webプログラミング入門
この講座を終えるころには、具体的にサイトをコーディングするイメージができるようになっているはずです。



写経はかなり効果的な学習方法なのでこのステップは超重要!
STEP 3: デザインからHTML/CSSをコーディングできるようになる
そして、続いてデザインからHTML/CSSをコーディングするステップに移っていきましょう。
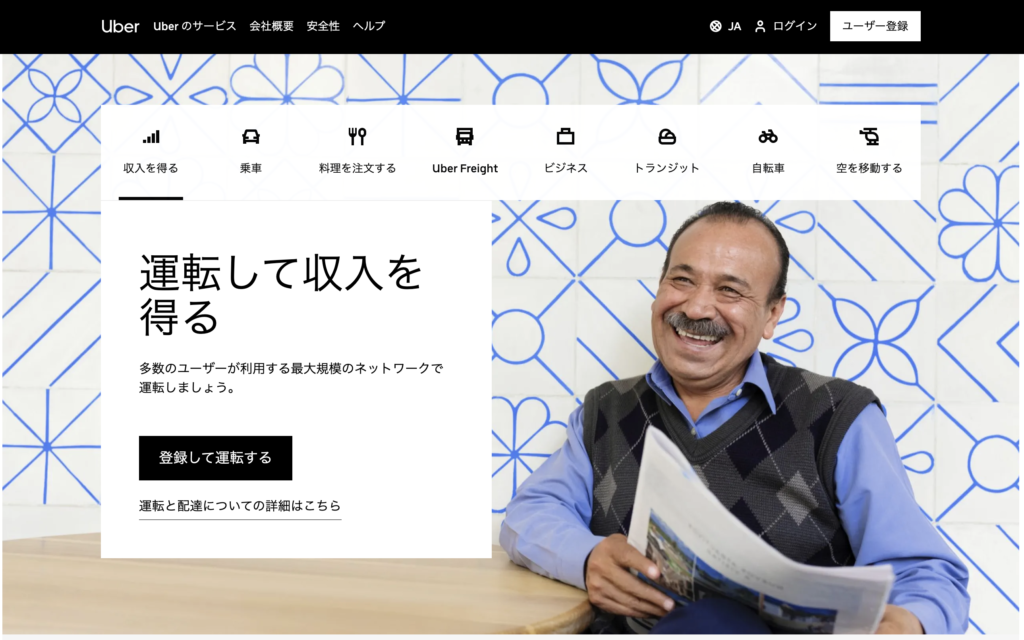
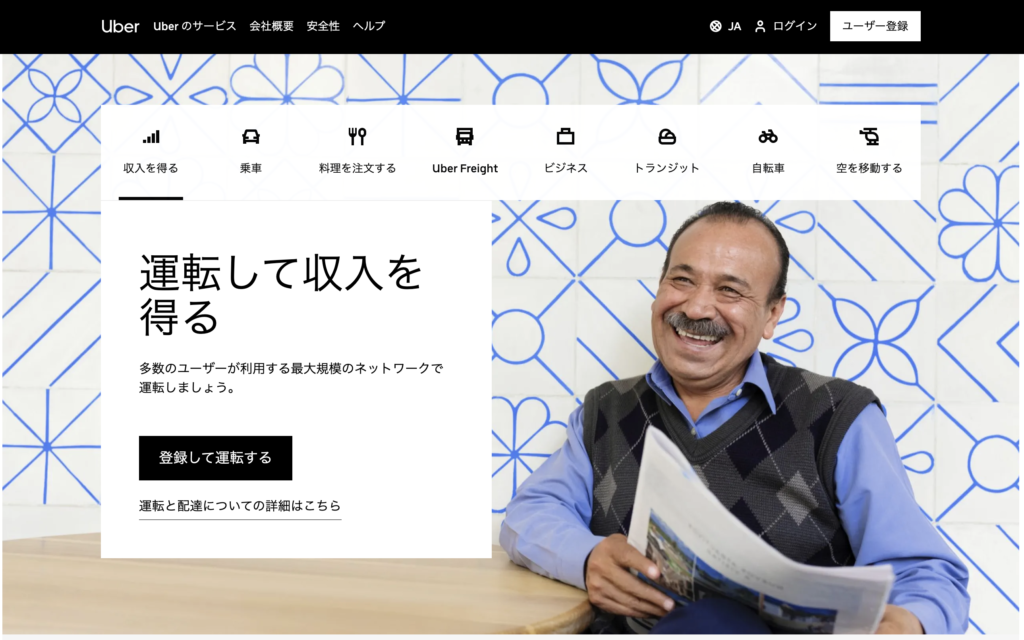
例えば、Uberのサイトなどは比較的コーディングがしやすいです。


ここで重要なのは完璧を目指しすぎないということです。
- アイコンの表示の仕方がわからない…
- 思い通りの配置にならない
など、細かいことよりも、ページの全体像を作ることが重要です。



作りきったことをは自信にもつながるよ!
細かいことは気にせず、とりあえず作り切ることを意識していきましょう。
Progateと3 STEPを終えても転職できない理由


ここまでのステップを終えると
- 転職活動をしようかな
- フリーランスとして案件が取れるかも
など、考えるかもしれませんが、正直まだ難しいです。
もし、エンジニアを目指すなら、以下のような本格的な勉強が必要になってきます。
- 独学:10週間ロードマップを実践する
- サポートが必要:プログラミングスクールを検討する
独学:10週間ロードマップを実践する
当サイトでは、独学でエンジニア転職を目指す人に向けて10週間のロードマップを用意しています。


上記のロードマップで言うと、今は10週間分の3週間目の内容が終えたところですね。
ここからの内容をざっと挙げておくと、
- バックエンド(PHP, Ruby)の学習を始める
- webの基礎知識(Cookie, Sessionなど)を知る
- 上記の知識を使えるようになる
- オリジナルのアプリケーションを作ってみる
といった内容になります。
↓フロントエンドエンジニアを目指すなら、少しボリュームは減ります(転職難易度は上がりますが)





基本的に副業やフリーランスを目指す人も上記の内容くらいは押さえておこう!
サポートが必要:プログラミングスクールを検討する
独学でも学習を進めることはできますが、難易度は決して低くありません。
実際、ここまで学習でもすでに「挫折しそう…」と思った方も少なくないでしょう。
そうした方は、プログラミングスクールを検討するのも1つの手段です。





プログラミングスクールは最後の手段だけどね!
「プログラミングスクールは高額だしなあ…」と思われるかと思いますが、最近は期間とサポートを考えるとコスパはどんどん良くなっています。
例えば、CodeCampは、2ヶ月の学習期間で14万円程度と分割払いなら月々6,000円程度で通うことができます。
↓安いプログラミングスクールってどんなところがあるの?という方は以下の記事もチェックしてみてください


もし、本気で転職を考えるならプログラミングスクールのサポートは確実に役に立ちます。
必ず通う必要があるとは思いませんが、選択肢の1つとして検討してみてはいかがでしょうか。



以下の記事でも解説してるけどプログラミングの挫折率は本当に高い…


まとめ:Progateが終わったら「使える技術」を身に着けていこう
ここまでの記事のポイントをまとめます。
- Progateが終わったら実際にサイトを作っていこう
- より本格的な学習をするならwebの知識も必須
- 転職を目指すならスクールも検討しよう
ここまで、Progateが終わったら次になにするか?というテーマでお話しました。
Progateはプログラミングに慣れるにはいいですが、「使える技術」にするためには、さらなる学習が必要になります。
「これ以上難易度が高いのは大変だな…」と思われる方は、スクールを検討したほうがいい可能性もあります。
ぜひ以下の記事も合わせて読んでいただければと思います。















コメント