エンジニアとして経験を積めば、どこの企業でも通用する市場価値の高い人材になることができます。
ただし、未経験からエンジニアとして転職するのは決して簡単ではありません。
とある調査によると、未経験から学習を始めて挫折する人は9割近くになります。プログラミング学習を続けるのは、意外と難しいのです。
しかし、多くの人は「転職までの道筋」がよくわからない状態で学習してしまっているだけです。
ちゃんと、転職までの算段をつけて継続すれば誰でも転職することはできます。
そこでこの記事では、
- 未経験からwebエンジニアに転職するステップを
- 完全初心者でも理解できるように
- 具体的な学習方法・転職方法について
解説していきます。

完全初心者にもわかるように丁寧に解説していくよ!
Webエンジニアになる第一歩!業界の知識を知ろう!

Webエンジニアになるための方法について解説する前に、最低限の業界知識を知っておきましょう。
これらの知識を知らないと、
- 何を勉強すればいいの?
- なんで学習するのかわからなくなってきた…
といった状況になりがちです。したがって、以下の2つのポイントだけ押さえておきましょう。
- ポイント1:Webエンジニアとは?
- ポイント2:Webエンジニアになるメリット
ポイント1:Webエンジニアとは
Webエンジニアとは、一言でいうと私達が普段使っているインターネット上のサービスを作る職業です。
一例を挙げてみると、以下のようなサービスです。

こうしたシステムを作る(プログラムを組む)仕事をしているのが、Webエンジニアです。
ただし、Webエンジニアと一口に言っても、さらに細かく分類できます。
このような数多くの種類のエンジニアが存在します。
この記事では、主にコードを書くことが多い「フロントエンドエンジニア」「バックエンドエンジニア」へ転職する方法について解説します。

Webエンジニアはシステムを作るプログラムを書く人たち!
ポイント2:Webエンジニアになるメリット
では、Webエンジニアを目指すのは、どのようなメリットがあるでしょうか。
一般的には以下の3つが挙げられます。
- メリット1:1つの企業に依存しないスキルが身につく
- メリット2:他業界と比べて年収が高い
- メリット3:副業がしやすい
メリット1:1つの企業に依存しないスキルが身につく
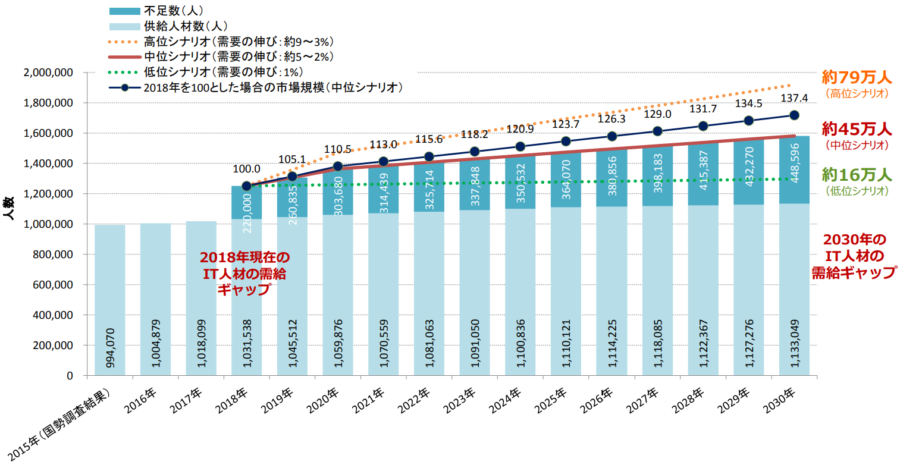
まず、エンジニアは今後10年以上に渡って人材不足が続き、その価値は上がり続けます。
経済産業省によると、2030年には約59万人の人材が不足すると言われています。

HR TECH LABという人材会社の調査を見ても、2019年時点でエンジニアの求人倍率は9~11倍、つまりエンジニア1人に対して求人が10個あるような状態が続いているのです。

↓より詳しくは以下の記事で解説しています。
» 今後プログラマーの需要は減る?将来性の高い技術者になる方法も解説
つまり、エンジニアとして経験・スキルを身につければ
- いつでも転職できる人材になる
- そのため年収も上がる
- フリーランスや副業でも稼げる
といった状況にも十分なりうるのです。
メリット2:他業界と比べると年収が高い
ITエンジニアは比較的年収が高い職種として知られています。
マイナビ転職の職種別の年収ランキング調査によると、トップ10のうちITエンジニアは実に3つの職種がランクインしています。

↓転職エージェントによると20代でも年収500万円は普通に目指せるとのことでした
» 【転職エージェントに聞く】20代Webエンジニアの平均年収と転職事情
また、フリーランスエンジニアになれば、地域差はありますが経験2〜3年で600〜800万円を狙うのもかなり現実的です
他業種で、経験2〜3年でこれだけの年収を狙えるのは普通ありえませんw
Webエンジニアになる難易度は低くありませんが、実力次第で価値を大きく上げられる職種といえるのです。

実際、20代で年収1000万円を超えている知り合いも数多くいるよ!
メリット3:副業がしやすい
働き方改革の1つとして、2018年1月から厚生労働省によって副業解禁が発表されました。
厚生労働省が平成 30 年1月に改定したモデル就業規則においても、「労働者
出典: 副業・兼業の促進に関するガイドライン|厚生労働省
は、勤務時間外において、他の会社等の業務に従事することができる。」とされ
ている。
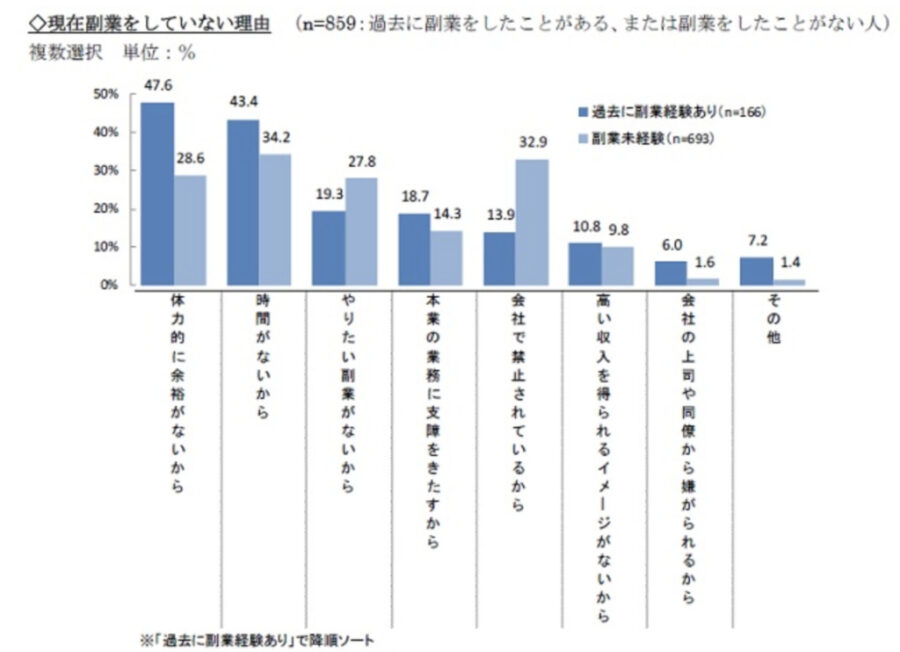
しかし、副業をしている人はいまだ3割程度で、していない理由の20%は「やりたい副業がない」、10%は「高い収入を得られるイメージがない」と回答しています。

しかし、エンジニアであれば、
- 時給3,000円程度で
- 本業以外のスキルを磨きながら
副業をすることも可能です。
↓実際、僕も過去に仕事をしながら20万円もの案件を獲得した経験があります。
» クラウドワークスなどでプログラミング案件を受注するための3つのテクニック

副業が本業の収入を超えた…という話も聞くくらいだよ!
STEP 1:プログラミング学習の準備をしよう

では、具体的なエンジニアになるための学習準備を始めていきます。
プログラミングの学習を始めるにあたって、以下の2つだけ準備をしておきましょう。
- 準備1:学習する言語を決める
- 準備2:挫折しにくい学習環境を整える
準備1:学習する言語を決める
プログラミングには様々な言語があり、その言語ごとに特徴があります。
一例を挙げてみると、
- Webシステムの画面を編集する:JavaScript
- Webシステムのデータを編集する:Ruby, PHP, Python, Node, Goなど
- iOSアプリを作る:Swift
- Androidアプリを作る:Kotlin, Java
- 機械学習をする:Python
↓それぞれの言語で何ができるか?については以下の記事でも詳しく解説しています。
» 【挫折を防ぐ】初心者におすすめのプログラミング言語と選び方
最初から、SwiftやKotlinを選ぶのもOKですが、基本的には求人が多いRubyかPHPをおすすめします。

とはいえ、言語は転職後でも変えられるのでそこまで気にしなくてOK!
準備2:挫折しにくい学習環境を整える
プログラミングを学習していると、必ず「もう無理…」と挫折する瞬間があります。
挫折しにくい環境を作るためには、
- 挫折しにくい学習方法を選ぶこと
- 学習仲間を見つけること
によって、「もう少しだけ頑張ろう…!」と気持ちを切り替えることができます。
そうした挫折しにくい環境を作るためには、学習を始める前に
- 優良なプログラミング学習サービスを知る
- Twitterアカウントを作る
- 勉強会に参加をしてみる
といった行動を起こしておくことが効果的です。より詳しくは以下の記事でも解説しているので、ぜひご覧ください。
» 【初心者向け】プログラミング学習の始め方!4ステップで転職レベルへ

「プログラミング学習は挫折するもの」と考えておこう!
STEP 2:プログラミング学習を始めよう

では、事前準備を終えたなら、実際にプログラミング学習を始めていきましょう。
学習期間とゴールを把握する
未経験からのエンジニア転職を考える際に「どれくらい学習をすれば転職できるのか?」は、事前に把握しておきましょう。
1年以上だらだら勉強したけど、転職できるかわからない…となるとモチベーションもかなり下がるはずです。
結論をいうと個人差はありますが、およそ転職までの学習期間としては3ヶ月〜半年と設定しておくといいでしょう。
» プログラミングの習得期間は?完全未経験からフリーランスになるまでを解説します

転職活動期間も含めると+1ヶ月で考えておくといいよ!
学習のロードマップを知る
では、具体的な学習内容について説明します。
以下が具体的なプログラミング学習のロードマップです。
プログラミングスクール
- STEP 3:Webアプリケーションの作り方を学ぶ
なお、この記事ではPHP・Rubyを学習する人向けに解説しています。もしフロントエンドエンジニアを目指す方は以下の記事をご覧ください。
STEP 1:Progateでプログラミングのイメージを掴む

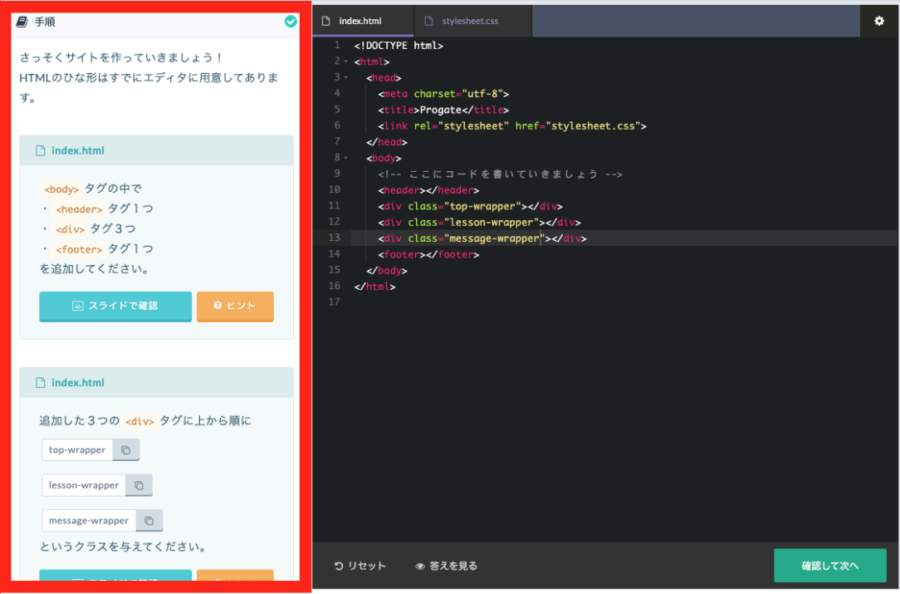
まずは、Progateで「プログラミングでできること」をなんとなくイメージできるようになりましょう。
Progateは、完全初心者がオンラインでプログラミングを学習する最も有名なサイトの1つです。

↑この赤枠に書かれた指示を1つずつこなしていきます。
Progateでやるべき課題は以下の通りです。
他のコースもたくさんありますが、一旦無視して構いません。
なぜなら、Progateの目的はあくまでも「プログラミングのイメージを知ること」で、本格的にスキルは他の方法でつければいいためです。

Progateは基礎としてはぴったりだけど本格的に学ぶなら早く次のステップに行こう!
STEP 2:実際にWebサイトを作る(写経でOK!)

続いて、実際に簡単なwebサイトを作ってみましょう。
「いきなり?」と思われるかもしれませんが、以下の記事を見みながら、すでにあるサイトをそのまま作成(写経といいます)すればOKです。
STEP 3:Webアプリケーションの作り方を学ぶ
いよいよWebアプリケーションの作り方について学習していきますが、ここからはプログラミングスクールでの学習をおすすめします。
以下の記事で解説していますが、ここから学習する内容は初心者にとって難しく、またボリュームも多いです。
これらを独学で学習することは、もちろん不可能ではありません。しかし、挫折する方も少なくないのが事実としてあります。
もし、独学でこちらも含めて全て学習するという方は、以下の記事で学習方法を解説しているので合わせてご覧ください。
STEP 3:難易度の高い部分はプログラミングの指導者を見つける

プログラミングの学習を進めていくと、言語以外にも様々なwebシステムの知識が求められます。
オリジナルアプリなどを作るためには、これらの技術を自在に扱える必要があり、それらを独学で全て把握するにはハードルが高いです。
そのため、最後に実践力をつけるため、プログラミングスクール、またはMENTAで指導者を見つけましょう。
- 方法1:侍テラコヤを利用する
- 方法2:プログラミングスクールに通う
- 方法3:MENTAでメンターを雇う
侍テラコヤなら月々3,278円~質問し放題

侍テラコヤは、サブスクリプション型のプログラミング学習サービスです。
- 質問し放題、回答率100%のQ&A掲示板が利用できる(しかも平均30分で回答が来る!)
- 月に1回、現役エンジニアのレッスンが受けられる
- プログラミングやWebアプリ開発、機械学習などの50種類以上の教材が学習し放題
といったサービスが受けられます。
これだけの内容にも関わらず、料金も入学金は無料、月額料金も無料のフリープランがあります(ただし、フリープランだと一部の教材やQ&A、現役エンジニアのレッスンは利用不可)。
すべての教材が利用できる有料プランでも月額2,980円(税込)~という格安で利用できます。
この料金にも関わらず、未経験からエンジニアに転職・就職するための面接対策や職務経歴書の作成サポートも付いています。
いつでも退会可能で1ヶ月だけの利用もOK!(有料プランの場合は、途中解約で解約手数料が発生する場合あり)
まずは無料で始められるので、とりあえず登録してみましょう。
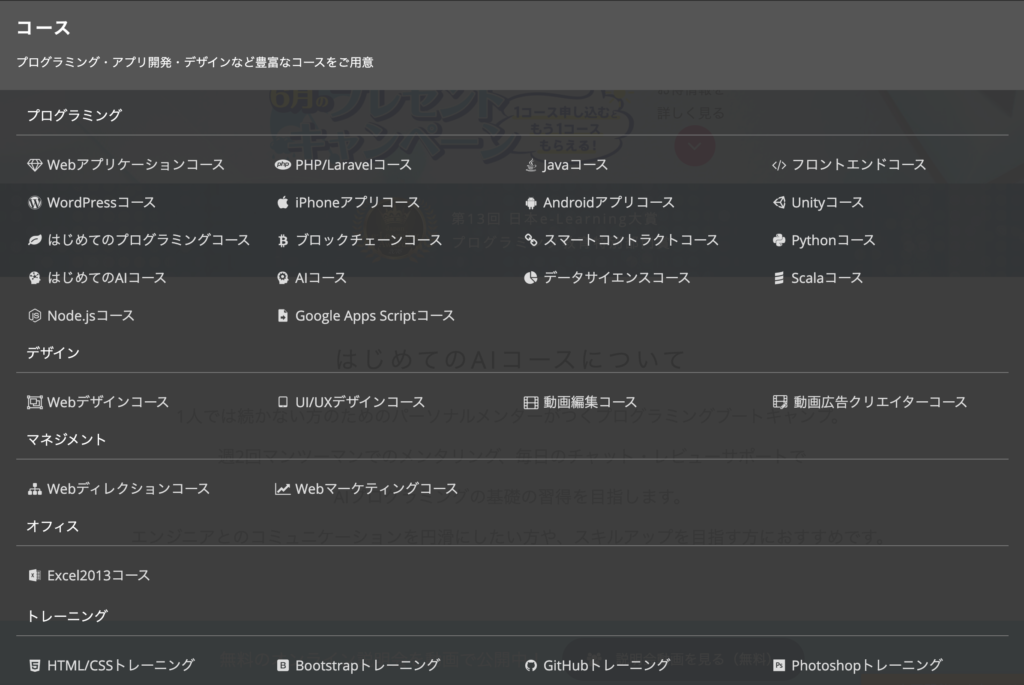
TechAcademyなら低価格で手厚いサポートが受けられる
もし、短期集中でWebシステムの知識を学習するならTechAcademyがおすすめです。

- 週に2回のオンラインサポート
- 全てのカリキュラムがオンラインで完結
- 無料体験がある
- 価格が比較的安い
- 年齢制限がない
- 企業とのコネクションがある
TechAcademyは数あるプログラミングスクールの中で、コースの数が多く、どのような受講生にも対応できます。

また、TechAcademyは、通うべきか検討している人に向けて(スクールとしてはめずらしい)無料体験を実施しています。
少し時間は使いますがお金は1円もかかりません。「プログラミングスクールってどんなのだろう?」と疑問に思われる人は一度、受講してみることをおすすめします。

「本当にプログラミングスクールに通うべき…?」と、まだ疑問を持つ方は、以下の記事もぜひ読んでみてください。
きっと、自分が基礎学習を終えたあとなら、使う価値が高いことがわかると思います。
» 3ヶ月で転職を狙うならプログラミングスクールを活用するべき理由
価格が気になるならMENTAを選ぶ
プログラミングスクールよりも質は下がりますが、MENTAなどでメンターを雇う選択肢もあります。

- スクールよりも格安でサポートを受けられる
- 自分の状況に応じたサポートが受けられる
- サポートはスクールと比べて薄くなりがち
MENTAを使うことによって、スクールよりも安く、より個人の状況に合わせたサポートが期待できます。
例えば、「基礎学習を終えたので、オリジナルアプリケーションを作りたい」といった依頼を出せば、その要望に合わせたプランを提示してくれます。
ただし、MENTAの場合はサポートの質が人によって大きく変わるのも事実です。
その人がどんな実績でサポートを提供しているのか、じっくり見ておきましょう。
STEP 4:憧れ企業へ転職活動をしよう

学習が一通り終えたのであれば、憧れ企業へ転職活動をしていきましょう。
転職活動を成功させるためには、「IT転職のノウハウを知り」「優良企業か見極める」というステップが必須になります。
憧れ企業へ転職するためのステップを知ろう
憧れ企業への転職ステップをざっくり説明すると以下の通りです。
- 効果的なポートフォリオを作成しよう
- 未経験に強い転職サイトに登録しよう
- 自分の強みを把握しよう
- 魅力的な志望動機を考えよう
- 職務経歴書を用意しよう
- 好印象を持ってもらえる面接対策をしよう
- 選考を通過した企業の中から優良企業を見極めよう
↓詳しくは以下の記事で解説しています。
» 【憧れ企業への7ステップ】未経験がプログラマー転職に失敗する理由と解決策
また、未経験からエンジニア転職をねらうのであれば、どの転職サイトを使うか?は非常に重要です。
なぜなら、転職サイトによっては「未経験お断り」の転職サイトも多く、そうしたサイトでお断りを何度も言われると精神的ダメージも大きいです。
そこで、僕が自分で実際に使った転職サイトを未経験者向けに厳選してまとめています。ぜひご覧ください。
優良なWeb系企業の探し方
転職活動を進める中で、「自分に合った企業ってどうやって探せばいいのか…」と悩む方は多いです。
未経験エンジニアは、一般的に有名でないベンチャー企業に採用されやすいです。(というか有名企業に採用はほとんどされないです)
簡単に優良企業を見つけるポイントについて解説すると、以下は必須項目となります。
- ネットでの評判がいい
- 会社の人がSNSで自社の宣伝をしている
- 企業のエンジニア数が10人以上
- 面接時に企業の悪い側面も話してくれる
詳しくは以下の記事で解説しています。
» IT転職・就職は自社開発がおすすめ!ホワイト企業を見分ける6つのポイント

スキルアップができる優良企業を狙おう!
現役エンジニアおすすめの企業TOP 30
企業の探し方はわかったけど、実際自分で探すとなると大変だと思いますよね。
そこで、もし現役エンジニアの僕が選ぶなら?という観点でおすすめの企業をピックアップしました。
例としておすすめTOP 5を挙げてみると
- ヤフー株式会社
- 株式会社SmartHR
- 株式会社メルカリ
- 株式会社サイバーエージェント
- DMM Group
などは、僕が次に転職するなら、真っ先に検討したい企業ばかりです。
↓他のおすすめ企業は以下でも解説しているので合わせてご覧ください。
» 【自社開発】Web系企業のおすすめ一覧!30社をジャンル別にまとめました。
大阪編はこちら。
» 【自社開発】大阪のイケてるWeb系メガベンチャー企業17社+αを紹介!
【Q&A】未経験からWebエンジニアを目指すときのよくある質問

ここでは未経験からWebエンジニアを目指すにあたって、よくある質問をまとめます。
気になるところだけピックアップして確認していきましょう。
Q1. 本当に未経験からWebエンジニアに転職できるの?
A. きちんと学習して実績をアピールできれば可能です
確かに年齢・過去の経歴などによって、webエンジニアへ転職できる難易度は大きく変わります。
とはいえ、コツコツと学習を積んでいけば
- 頭がよくないと感じていても
- 年齢が30代であっても
- 学歴がなくても
十分に転職は可能です。詳しくはそれぞれ以下の記事をご覧ください。
Q2. エンジニアって休日もずっと勉強しているの?
意外に思われるかもしれませんが、休日もずっと勉強しているエンジニアは少数派です。
ただし、最初の1年くらいは休日も勉強すると、その後がすごく楽になるので個人的には最初の1年は頑張ることをおすすめします。
実際の休日ってどうなの?というアンケート結果は以下の記事で書いているので、ぜひご覧ください。
» エンジニアは休日やプライベートでも勉強しないとダメ?⇒そんなことはありません。
Q3. プログラミングスクールって評判よくないけど意味あるの?無駄じゃない?
プログラミングスクールは価格が決して安くないため、「そんな高いお金を払って通うのは無駄!」という意見もあります。
ただし、そういった方はプログラミングスクールに期待することをそもそも間違えている可能性が高いです。
詳しくは以下の記事で解説しているのでぜひご覧ください。
» プログラミングスクールは無駄?行くべきかを低リスクで判断する方法
Q4. プログラミングのPCってやっぱりMacがいいの?
プログラミングのPCはMacをおすすめしますが、Windowsしか持っていない!という方ならWndowsで十分です。
ただし、WindowsだとiOSアプリは作れないですし機械学習を自前のPCでやるならWindowsの方が価格が抑えられておすすめです。
詳しくは以下の記事で解説しているので合わせてご覧ください。
» プログラミングで必要なMacのスペックは?目的別のおすすめのMacも紹介!
今日からwebエンジニアになる一歩を踏み出そう!

この記事の手順を1つ1つ進んでもらえたら、基本的に誰もがwebエンジニアになれると思います。(もっと詳しく知りたいという方はコメントください)
Webエンジニアになるのは決して簡単ではありませんが、
- 比較的経験年数が浅くても稼ぎやすい
- 楽しみながら仕事できる
- 尊敬できる優秀な仲間と一緒に働ける
などメリットは決して小さくありません。
全員がwebエンジニアになるべき!とは思いませんが、例え途中で辞めてしまったとしても、そこで得たプログラミングスキルは必ず役に立ちます。
ぜひ、webエンジニアになるステップを踏み始めてもらえればと思います。
まずは以下の記事を読んで言語選択から始めていきましょう!