1人で全てのアプリケーション開発を行うフルスタックエンジニアに憧れる人は多いです。
- 自分でオリジナルアプリケーションを作りたい
- 起業してサービスを世の中に広げたい
- エンジニアとして活躍の幅を広げたい
など、様々な思いがあるかと思います。
実際、1人でアプリケーション開発を行えるフルスタックエンジニアの需要は、今も高く、今後も伸び続けます。
そこで今回は、現役で開発リーダーを務め、プロジェクトでは20人のチームをまとめる僕が
- フルスタックエンジニアに必要な技術
- 最速でフルスタックエンジニアになるロードマップ
- フルスタックエンジニアになるための第一歩
についてお話していきます。
【前提】フルスタックエンジニアが身につけるべき技術

ロードマップについて解説する前に、この記事でのフルスタックエンジニアを以下のように想定しておきます。
- 1人でアプリケーションが構築できる
- サービスの基本的な設計を意識できる
- 複数の領域で専門性を持っている
では、まずフルスタックエンジニアになるために必要な技術について解説していきます。
最速でフルスタックエンジニアになるための技術
結論からお話すると、最速でフルスタックエンジニアになるなら、サーバーレスアーキテクチャを身につけるべきです。
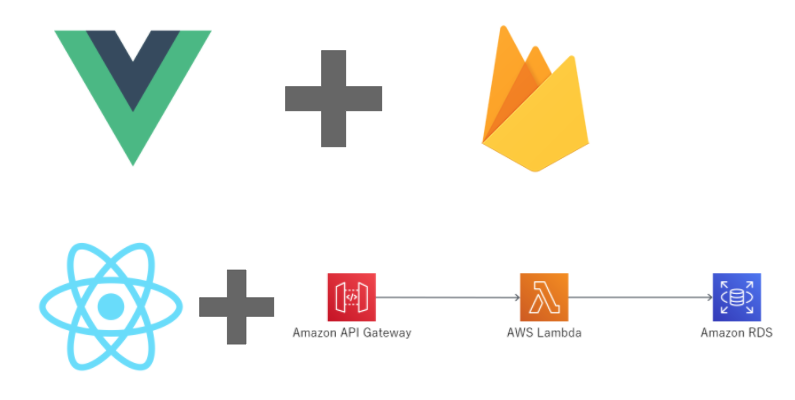
サーバーレスアーキテクチャの一例としては、以下のような構成があります。
- Vue.js + Firebase
- React + AWS


よくわからなければ JavaScript + AWS という理解でとりあえずOK!
サーバーレスアーキテクチャは比較的学習ボリュームが低く、アプリケーションを簡単に構築することができます。
特に、初学者が苦手意識の強いインフラ構築を、ほとんど自分の手でしなくていいのは大きなメリットです。
学習言語としてもJavaScriptであれば、Webで幅広く使われているので転職もしやすいでしょう。
具体的なJavaScriptの学習方法は以下の記事も参考にしてみてください。
» JavaScriptの10ステップ勉強法!学習ロードマップを解説
フルスタックエンジニアになるまでの期間
フルスタックエンジニアを名乗るには、幅広い知識が必要になるため、一概に○年でなれるとはいいづらいです。

学習し始めると尽きないのがエンジニアだからね
ただし、あえてフルスタックエンジニアを「1人称でアプリケーションが作れるレベル」と定義するなら、2年ほどの学習期間でなれます。
ただし、2年でフルスタックエンジニアになるレベルを目指すなら、休日も学習することは欠かせないことは頭に入れておきましょう。
最速でフルスタックエンジニアを目指すロードマップ

では、フルスタックエンジニアになるまでのロードマップについて解説します。
ロードマップは以下の通りです。
- 【STEP 1】エンジニアとして就職する
- 【STEP 2】個人開発でアプリケーションをとにかく作る
- 【STEP 3】必要な知識を勉強会などで埋めていく
【STEP 1】エンジニアとして就職する
フルスタックエンジニアを目指すなら、独学のみで実現するのはまず不可能です。
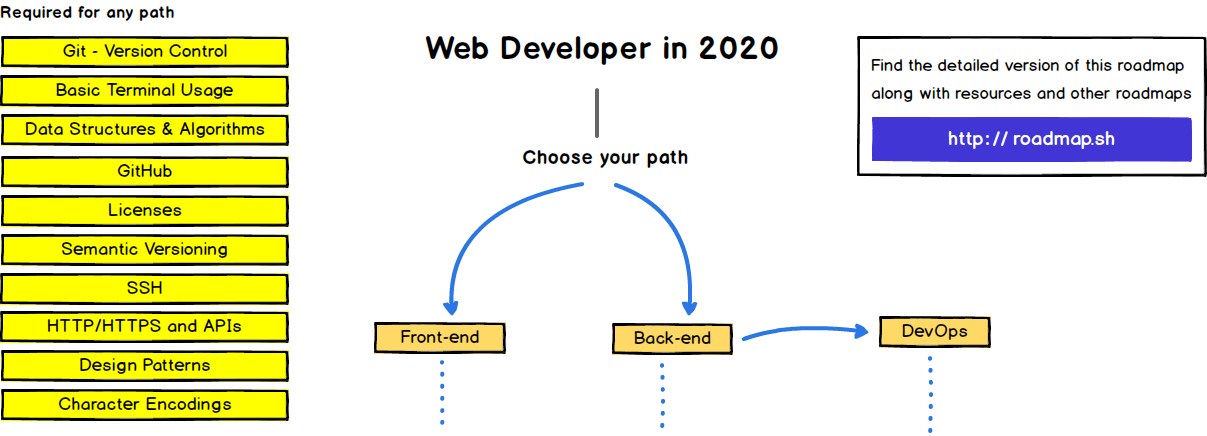
まずは、IT業界の中で当たり前とされている
- 開発手法
- 開発環境の作り方
- 最適だと思われているシステム構成
などを知っておくほうがいいです。
最初にまずは就職を1つのゴールとして設定して学習を進めていくのがいいでしょう。
↓就職を目指すロードマップは以下でも解説しているので合わせてご覧ください。
» 【初心者向け】Webエンジニアに未経験から転職する方法|学習のロードマップも公開
【STEP 2】個人開発でアプリケーションをとにかく作る
続いて、個人開発レベルで構わないのでアプリケーションを作っていきましょう。
なぜなら、業務の中だけでは、ログイン機能のような基礎的な実装をする機会は意外と少ないためです。

知り合いに10年経験を積んでもログイン機能を作ったことがないエンジニアもいるよ
しかし、こうした基本的な機能を作れないのは話になりません。
また、アプリケーションを作っていくことで、自分なりの開発パターンが作れるのも良い点ですね。
【STEP 3】必要な知識を勉強会などで埋めていく
アプリケーションを個人で開発していると、様々なポイントで詰まります。
- ここの実装方法が思いつかない
- Firebaseとの連携が上手くできない
- コードがぐちゃぐちゃで収集がつかない
こうした経験から、自分の技術の中で不足しているポイントが見えてきます。
その不足しているポイントを埋めていくことで、どんなアプリケーションを作るにもイメージが湧くようになるでしょう。
フルスタックエンジニアになるための学習の第一歩

ここまで、フルスタックエンジニアのロードマップについて解説しましたが、「何から始めるべき?」と疑問に思いますよね。
フルスタックエンジニアになるためには、まずは何よりも高い開発スキルが求められます。

理想は機能の実装方法を一瞬でイメージできるレベル感!
したがって、まずは少しでも実装スキルを高める学習方法について解説していきます。
【開発力UP】フルスタックエンジニアになる学習の第一歩
開発力を上げるためには、1つのアプリケーションを作り上げることが最も手っ取り早いです。
とはいえ、アプリケーションをどう作ればいいか?イメージが湧かないのであれば、公式ドキュメントにTODOアプリケーションの作成講座もあるので、こちらを進めるといいですね。
» ToDoリストを作りながら学習しよう!|Vue.js
最低限Progateは終わらせた上で、初学者でも学習しやすいVue.jsの学習をするといいです。
YouTubeでVue.jsの動画も公開されているので、参考にしてみるといいでしょう。
【応用編】フルスタックエンジニアになる学習の第一歩
もし、フルスタックエンジニアになる技術を一通り知っておきたい!と考えるなら、Firebaseも学習しておきましょう。
Firebaseとは、Googleが提供しているシステムで、非常に簡単にアプリケーションを作ることができます。
学習方法としては、YouTubeに以下の動画が上がっているので、まずはここから始めるといいでしょう。
(補足)不明点が出てきたときの対処法
公式ドキュメントやYouTube動画で学習すれば、お金はかかりませんが、不明点やエラーが出てきたときの対処法で悩んでしまう人も多くいます。
そこでおすすめなのは以下の2つの方法です。
不明点が出てくるたびにココナラで質問する
スキルの売り買いをすることができるオンラインプラットフォームのココナラですが、プログラミングのエラーが解決できないときにも役立てることができます。
例えば、以下のサービスなどです。

プログラミング全般の課題を解決してくれるサービスなので、自分では解決できないようなエラーでも2,000円払えばベテランのエンジニアに質問することができます。
したがって、プログラミングの副業で稼ぐことを考えるのであれば、最初の一歩は以下の組み合わせで、納品までたどり着くことを考えるといいでしょう。
- 自分が8割イメージできる仕事
- 解決できないエラーはココナラで解決
いつでも質問できる侍テラコヤを利用する
分からないことが出てきた度に、いちいちココナラで依頼をするのも面倒に感じる人もいると思います。
そういう方には、侍テラコヤがおすすめです。

侍テラコヤは、サブスクリプション型のプログラミング学習サービスです。
- 質問し放題、回答率100%のQ&A掲示板が利用できる(しかも平均30分で回答が来る!)
- 月に1回、現役エンジニアのレッスンが受けられる
- プログラミングやWebアプリ開発、機械学習などの50種類以上の教材が学習し放題
といったサービスが受けられます。
これだけの内容にも関わらず、料金も入学金は無料、月額料金も無料のフリープランがあります(ただし、フリープランだと一部の教材やQ&A、現役エンジニアのレッスンは利用不可)。
すべての教材が利用できる有料プランでも月額2,980円(税込)~という格安で利用できます。
この料金にも関わらず、未経験からエンジニアに転職・就職するための面接対策や職務経歴書の作成サポートも付いています。
いつでも退会可能で1ヶ月だけの利用もOK!(有料プランの場合は、途中解約で解約手数料が発生する場合あり)
まずは無料で始められるので、とりあえず登録してみましょう。
まとめ
ここまでの記事のポイントをまとめます。
- フルスタックエンジニアは1人でアプリケーションを作る様々な知識が必要
- サーバーレスアーキテクチャなら学習ボリュームを小さくできる
- まずは公式ドキュメントやYouTube動画で開発力をあげよう
ここまで、フルスタックエンジニアに必要な技術とロードマップ、そして最初の一歩の学習方法まで解説しました。
フルスタックエンジニアには終わりがないので、ここまででOKというポイントがないのも難しいところです。
とはいえ、開発力がなければ目指すことすらできません。
まずは、自分で学習を進めてみて、分からないところは侍テラコヤなどで質問しましょう。