スマートフォンでページネーションを作成するライブラリの1つとしてReact Navigationがあります。
React Navigationには以下の3つの遷移方法があります。
- ページ遷移を行うStackNavigator
- タブで遷移するTabNavigator
- Sidebarを表示するDrawerNavigator
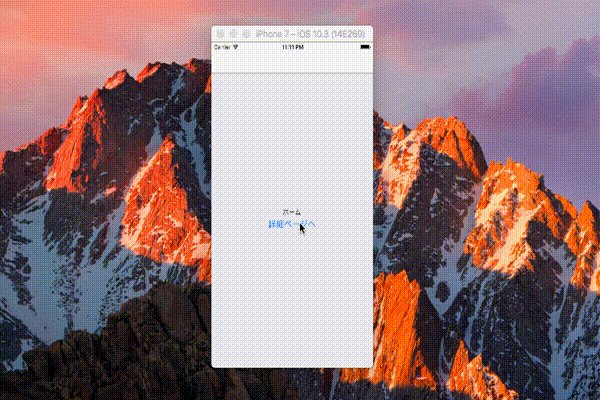
StackNavigatorのイメージは下図です。

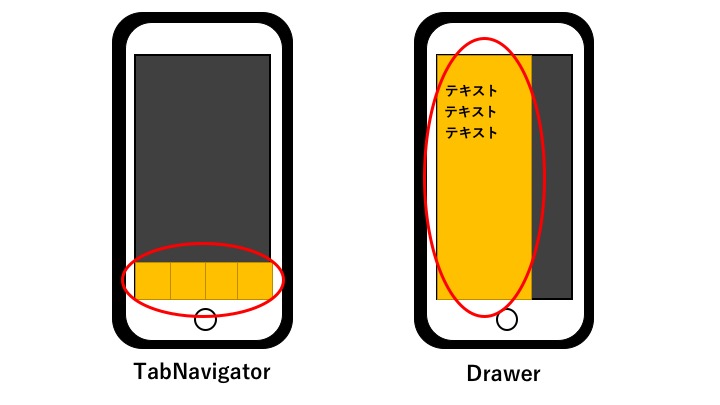
TabNavigatorとDrawerNavigatorのイメージは次の通り。

3つの遷移方法それぞれの使い方についてまとめられたものはよく見かけます。
しかし、StackNavigatorとTabNavigator、DrawerNavigatorの3つを組み合わせた方法が日本語の記事で見つからなかったので、簡単にまとめてみました。
それぞれのnavigationについて
一般的なページ遷移を行うStackNavigatorについては以下の記事で紹介しています。
» React Navigationの使い方~createStackNavigator編~
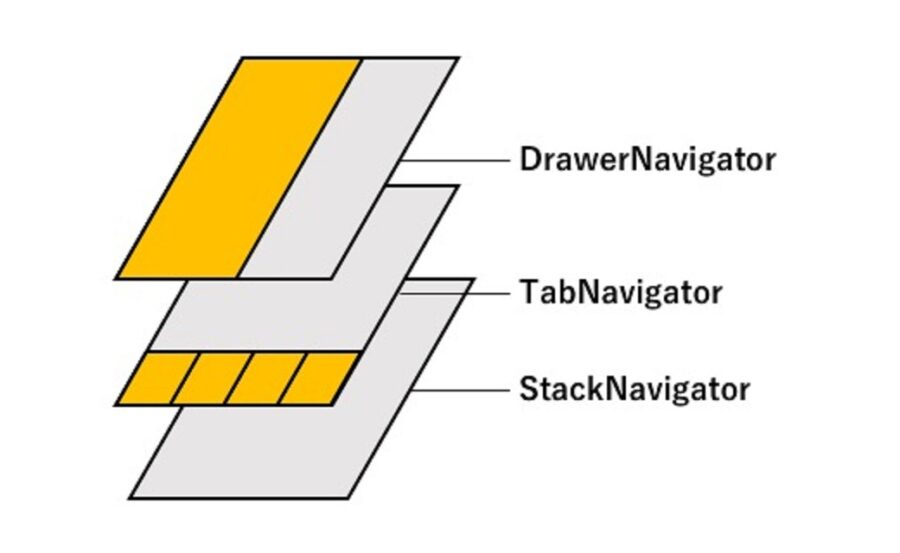
今回はTabNavigatorとDrawerNavigatorも一緒に実装しますが、階層構造は以下のようになります。

StackNavigatorのコンポーネントの上にTabNavigatorを被せ、そのさらに上にDrawerNavigatorを作るという方法でいきます。
事前準備
説明不要かもしれませんが、React Navigationを利用する方法は、アプリを作成してReact Navigationのライブラリを読み込むだけなので簡単ですね!
create-react-native-app navigationTest
cd navigationTest
npm install --save react-navigationたったこれだけで基本的な準備は完了です。
ページネーションを実装するためにNavigationのスクリーンを下記の構造で保存することとします。
navigation Test
├─── App.js
├─── node_modules
├─── ・・・
└─── src ───┬─── Drawer.js
├─── Tab.js
├─── Main.js
└─── Detail.js以下のコマンドで上記のようにファイルの作成ができます。
mkdir src
cd src
touch Drawer.js Tab.js Main.js Detail.jsまた、Drawerを表示させるためのアイコンとしてハンバーガーメニューのアイコン(hamburger_icon.png)をsrc直下に設置しているものとします。
アイコン画像は以下のページからダウンロードできます。
» ハンバーガーメニューのアイコン|ICON BOX
実際のソースコード
実際のソースコードを下記に記載します。読み込みの流れとしては、App.js → Drawer.js → Tab.js → Detail.js になります。
App.js
import Drawer from "./src/Drawer";
export default Drawer;Drawer.js
mport Tab from './Tab';
import { createDrawerNavigator } from 'react-navigation';
export default createDrawerNavigator({
DrawerItem1: {
screen: Tab,
navigationOptions: {
drawerLabel: "Drawer Item 1"
},
}
});Tab.js
import { createBottomTabNavigator } from "react-navigation-tabs";
import Main from "./Main";
export default createBottomTabNavigator({
TabItem1: {
screen: Main,
navigationOptions: {
tabBarLabel: "Tab Item"
}
}
});Main.js
import React from 'react';
import { Button, TouchableOpacity, Image } from 'react-native';
import { createStackNavigator } from 'react-navigation';
import Detail from './Detail';
class Main extends React.Component {
render() {
return (
<Button
title="go Detail Screen"
onPress={() => this.props.navigation.navigate("DetailScreen")}
/>
);
}
}
export default createStackNavigator({
MainScreen: {
screen: Main,
navigationOptions: ({ navigation }) => ({
headerLeft: (
<TouchableOpacity onPress={() => navigation.openDrawer()}>
<Image
source={require('./hamburger_icon.png')}
style={{ width: 30, height: 30}}
/>
</TouchableOpacity>
)
})
},
DetailScreen: {
screen: Detail
}
});Detail.js
import React from 'react';
import { Text } from 'react-native';
export default class Detail extends React.Component {
render() {
return (
<Text>Detail Screen</Text>
);
}
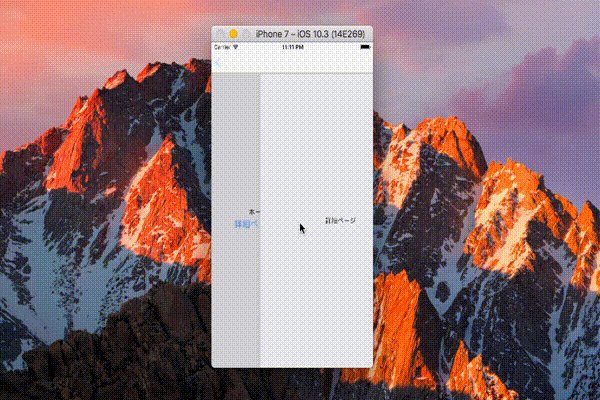
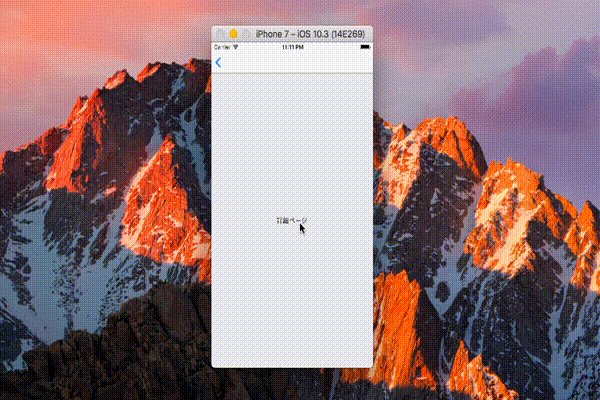
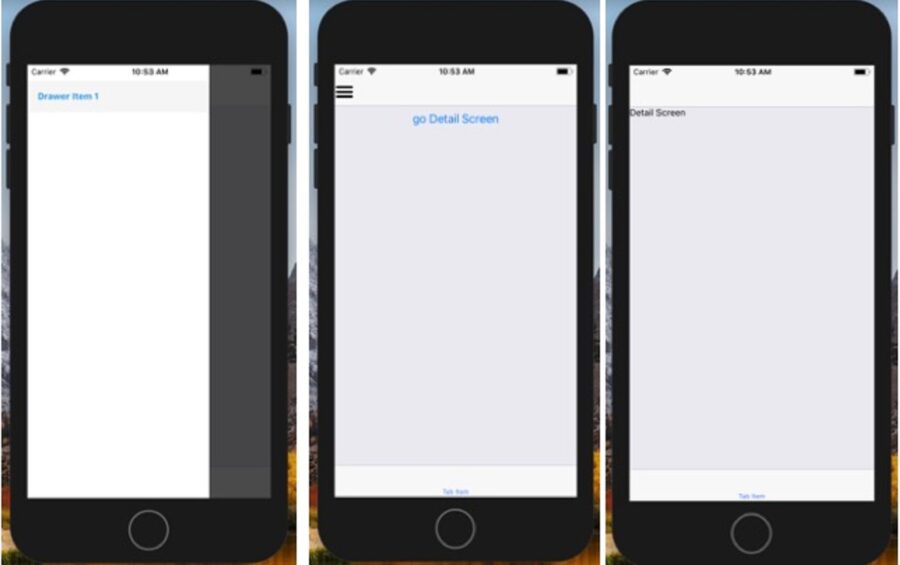
}実装後のイメージとしては以下のようになります。

今回は、できるだけ完結にするためTabNavigatorにアイコンをつけていませんが、基本的にはつけるといいですね。