この10週間プログラミング講座では、知識ゼロのプログラミング初心者の方がプログラマーとしてのキャリアをスタートできることを目指す講座です。
第6週目の「初めてTODOアプリを作成する際に意識したい本気のスキルアップ学習手順」をまだ読んでいない方は、ぜひ先にこちらをお読みください。
先週までの講座でTODOアプリの作成を終えたかと思うので、すでに基本的なwebアプリを作るスキルは十分身についています。
今週からは、自分が作りたいオリジナルアプリケーション作成に向けて、より本格的なWebアプリ制作に取り掛かっていきましょう!
この記事を読み終え、行動することで以下のことができるようになることを目指します。
- 自分のコードがよりプロの書き方になる
- 中規模アプリを作るときの手順がイメージできる
それでは見ていきましょう。
本格的なWebアプリの作り方を学ぶ学習手順

TODOアプリを1人で作れるスキルがあれば、オリジナルアプリを作ることは十分可能です。
しかし、TODOアプリをなんとか作れるレベルのスキル感では、自分が作りたいサービスを作ろうとするとほとんどの人が挫折するでしょう。
なぜなら、規模が少し大きくなるとWebアプリ制作で考えることが一気に増えるためです。
したがって、一度中規模なアプリを作る経験をしておく必要があると言えます。以下にその学習手順を書いているので、確認していきましょう。
- 中規模アプリを作成する教材の写経を行う
- 写経したアプリを元に作り方を真似してオリジナルアプリを作る
中規模アプリを作成する教材の写経を行う
10週間講座をしている人には「またか」と思われるかもしれませんが、中規模アプリを作成する際にも写経から始めましょう!
上記でもお話しましたが、Webアプリは規模が少し大きくなるだけで作り方が変わってきます。
中規模アプリを作る際に知っておくべきポイントを以下に挙げてみます。
- より全体の設計(ファイル分割など)が重要視される
- フレームワーク(Rails, Laravelなど)が一般的に利用される
- 無茶苦茶な実装はサービスを完成できない一番の原因
これらの事実は、正直自分で作ってみないとわからない部分もありますが、写経することである程度の正解像を固めておくといいですね。
写経したアプリを元に作り方を真似してオリジナルアプリを作る
続いて、オリジナルアプリを作るときには、上記で写経したアプリの構成を真似して作るようにしましょう。
具体的に真似をしたいポイントとしては、以下のような点です。
- フレームワークの使い方
- フォルダ構成と役割
- プロのコードの書き方
このあたりは次の「中規模Webアプリを写経するときの注目ポイント」で解説していきます。
中規模Webアプリを写経するときの注目ポイント

では、実際に中規模Webアプリを作成するにあたっての注目ポイントについて解説します。
注目ポイントは以下の3つです。
- フレームワークの使い方
- フォルダの構成と役割
- プロのコードの書き方
フレームワークの使い方
まず、始めに学びたい点はフレームワークの使い方についてです。
ここまでは、フレームワークを使わないJavaScriptやPHP、Rubyなどの学習を進めてきましたが、中規模Webアプリを作るなら一般的にフレームワークを使います。
一例を挙げると、Webアプリを作るなら以下のようなフレームワークが有名かと思います(厳密には一部フレームワークでないものもありますが)。
- JavaScirpt・・・React, Vue.js, Angular
- PHP・・・Laravel, CakePHP, Symfony
- Ruby・・・Ruby on Rails
- Python・・・Django, Flask
- Java・・・SpringBoot
etc…
したがって、教材もこれらのフレームワークを活用したものを選びたいところですね。写経に最適な学習教材は「中規模Webアプリの写経に最適な教材」で解説します。
フォルダの構成と役割
規模が大きくなればなるほど、設計が非常に重要な役割を果たします。
しかし、設計と言われてもあまりピンと来ないと思われるので、最初はファイルやクラスの分け方くらいに思っておけばOKです。
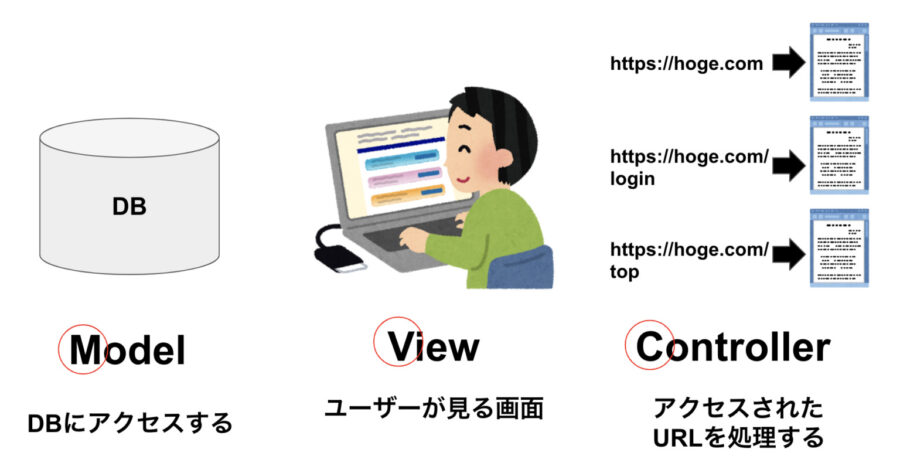
例えば、設計で最も有名なMVCという概念があります。ざっくりと図にすると以下のようになります。

ただし、この絵を見ただけで「なるほど理解した!」となる人は少ないかと思うので、写経の中でフォルダ構成について学んでいきましょう。

設計は奥が深くて概念も難しいので、まずはファイルをしっかり分割する!くらいの意識でOK
プロのコードの書き方
また、コードも今までは動けばOKという考え方だったかと思いますが、少しずつ「綺麗なコードとは何か?」を意識し始めるといいですね。
例えば、JavaScriptには分割代入という代入方法があります。
const house = {
room: 3,
bath: 1,
toilet: 1,
};
// 書き方①
const room = house.room;
const bath = house.bath;
const toilet = house.toilet;
// 書き方②
const { room, bath, toilet } = house;あくまでも例ですが、書き方②の方が良い書き方であることは誰が見ても明らかなのに、書き方①で実装している人も多いのではないでしょうか。
こうした、プロの書き方を学んでいくことによって、後から自分が見ても理解しやすいコードを書くことができるのです。

オリジナルアプリは1日でできるわけじゃないから、後から見ても理解できることが大事!
中規模Webアプリの写経に最適な教材

では、具体的な教材についてお話していきます。
学習方法は様々ありますが、まずはYouTubeで動画を探してみることをおすすめします。無料ですしね。
例えば、PHPのLaravelであれば、以下のようにLaravelから実際にWebアプリを作るところまで解説してくれているものがあります。
また、JavaScriptのVue.jsについて簡単に解説してくれている動画もあります。
もしくは、公式ドキュメントにTODOアプリケーションの作成講座もあるので、こちらを進めるのでもいいでしょう。
» ToDoリストを作りながら学習しよう!|Vue.js
学習の途中でつまづいたときの対処法

独学で学習を進めていると、どうしてもエラーが解消できず、つまづきそうになることがあります。
そんなときの対処法を2つ紹介します。
- 不明点を都度ココナラで質問する
- いつでも質問できる侍テラコヤを利用する
不明点を都度ココナラで質問する
スキルの売り買いをすることができるオンラインプラットフォームのココナラですが、プログラミングのエラーが解決できないときにも役立てることができます。
例えば、以下のサービスなどです。

プログラミング全般の課題を解決してくれるサービスなので、自分では解決できないようなエラーでも2,000円払えばベテランのエンジニアに質問することができます。
したがって、プログラミングの副業で稼ぐことを考えるのであれば、最初の一歩は以下の組み合わせで、納品までたどり着くことを考えるといいでしょう。
- 自分が8割イメージできる仕事
- 解決できないエラーはココナラで解決
いつでも質問できる侍テラコヤを利用する
分からないことが出てきた度に、いちいちココナラで依頼をするのも面倒に感じる人もいると思います。
そういう方には、侍テラコヤがおすすめです。

侍テラコヤは、サブスクリプション型のプログラミング学習サービスです。
- 質問し放題、回答率100%のQ&A掲示板が利用できる(しかも平均30分で回答が来る!)
- 月に1回、現役エンジニアのレッスンが受けられる
- プログラミングやWebアプリ開発、機械学習などの50種類以上の教材が学習し放題
といったサービスが受けられます。
これだけの内容にも関わらず、料金も入学金は無料、月額料金も無料のフリープランがあります(ただし、フリープランだと一部の教材やQ&A、現役エンジニアのレッスンは利用不可)。
すべての教材が利用できる有料プランでも月額2,980円(税込)~という格安で利用できます。
この料金にも関わらず、未経験からエンジニアに転職・就職するための面接対策や職務経歴書の作成サポートも付いています。
いつでも退会可能で1ヶ月だけの利用もOK!(有料プランの場合は、途中解約で解約手数料が発生する場合あり)
まずは無料で始められるので、とりあえず登録してみましょう。
まとめ|中規模Webアプリの作り方を知ろう!

今回は、10週間プログラミング講座の第7週目として中規模Webアプリを作るための知識について学習してきました。お疲れ様でした。
この週の学習を実践できれば、自分が作りたいWebアプリの作り方がずいぶんイメージできるようになっているはずです。
しかし、オリジナルアプリを作るためには、今週で「知った知識」を「使える知識」に変換していく作業が必要になります。
第8週目では、オリジナルアプリを自力で作るようになるための知識を深める学習方法について解説していくので、ぜひご覧ください。