未経験からフロントエンドエンジニアを目指すにあたって、ポートフォリオは非常に効果的です。
しかし、いざポートフォリオを作ろうと思うと様々な不安や疑問が出てくるでしょう。
- スキルがそんなに高くないから見栄えが悪い
- 面接官に受けのいいポートフォリオがわからない
- そもそもポートフォリオってどうやって作ればいい?
など、特にフロントエンドに特化したポートフォリオの作り方はよくわからない!と感じる人が多いです。
そこで今回は、現役でフロントエンド・バックエンドの両方をこなし、未経験の採用担当でもある僕が
- ポートフォリオに書くべき内容とレベル
- 具体的なポートフォリオの作り方
- より面接官受けの良いポートフォリオを作る方法
について解説していきます。
【前提】未経験でもポートフォリオを作るべき理由

そもそもですが、フロントエンドエンジニアを目指す際に、ポートフォリオは作るべき?と悩むかもしれません。
結論からお話すると、ここ最近の採用傾向ではポートフォリオは確実に作るべきです。
その理由は以下の通りです。
- 理由1:エンジニア志望者が市場に溢れているため
- 理由2:実務未経験者は教育コストがかかるため
理由1:エンジニア志望者が市場に溢れているため
エンジニアの志望者は年々増えており、転職市場に溢れています。
また、企業が未経験エンジニアに求めるレベルも上がっているため、優秀な未経験エンジニアであっても採用されにくい状態にあります。
つまり、現状の傾向としては、
- エンジニア志望者:より積極的に活動(数も増加)
- エンジニア採用側:採用する人材のレベルが上昇傾向
という状況であり、採用難易度が高くなっているのです。

差別化するためにもポートフォリオは作るべき!
理由2:実務未経験者は教育コストがかかるため
企業が実務未経験のエンジニアを採用するのは、教育コストをかけてでも数年後に利益を出すことを期待するためです。

つまり、面接では、実務未経験者を採用する際に、エンジニアとしてきちんと成長するか見極める必要があります。
ポートフォリオがしっかりしていると、採用側としても安心して採用ができるというわけなのです。

たくさん企業に応募するのも大事だけど成果物の質を上げるのも大事!
フロントエンドエンジニアのポートフォリオで押さえる項目とは

では、フロントエンドエンジニアを目指す人のポートフォリオの内容についてお話します。
ポートフォリオは、企業の人に見てもらうため、以下の2点に関して注意が必要です。
- ポートフォリオに書くべき内容を押さえる
- 企業が求めるレベルのポートフォリオを作る
ポートフォリオに書くべき内容
まず、ポートフォリオを作ったとしても、書いている内容が薄ければ企業も「何を見ればいいの?」と疑問に思います。
したがって、ポートフォリオには以下の内容は最低限書くようにしておきましょう。
- 制作物の説明
- 使用した技術・担当範囲
- 制作期間
- 工夫ポイント・制作理由
より詳しく書くべき内容は以下の記事でまとめています。
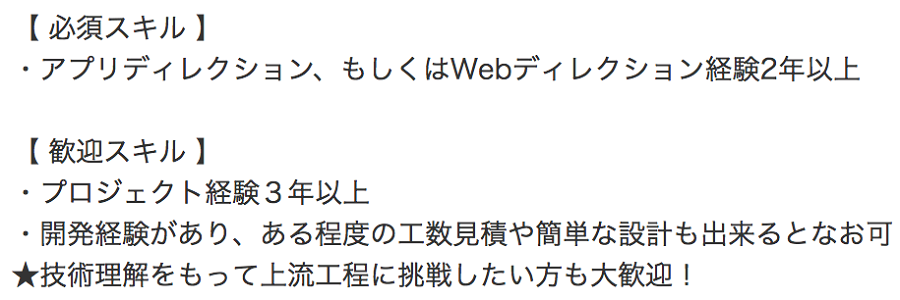
未経験者に求めるポートフォリオのレベル
フロントエンドエンジニアを目指すにあたって求めるべき最低限のレベルは、CRUD操作ができるアプリケーションです。
CRUD操作とは、データ処理の操作のことであり、ブログサイトの例で話すと以下のようになります。
- C・・・Create(データの登録処理:ブログ記事の投稿)
- R・・・Read(データの読み込み:ブログ記事の閲覧)
- U・・・Update(データの更新:ブログ記事の内容修正)
- D・・・Delete(データの削除:ブログ記事の削除)
通常、これらの操作を行うためには、PHPやRubyなどのバックエンド言語を使うのが一般的です。
しかし最近は、FirebaseやAWSなどのサービスによって、フロントエンドエンジニアでもこれらの技術を使う機会が増えています。
急に難易度がグッと上がったように感じられるかもしれませんが、導入はそれほど難しくありません。

むしろ、フロントエンドエンジニアを目指すなら押さえておきたい技術!
もしポートフォリオを作ってみたけど、スキルが低くて見栄えが良くない…と悩む方は、以下の記事も参考にしてみてください。
【未経験者必見】具体的なポートフォリオを作る4ステップ

では、具体的なポートフォリオの作り方についてお話していきます。
先に一覧でステップを解説しておくと以下のようになります。
- STEP 1:ポートフォリオのアイデアを考える
- STEP 2:MVPを考える
- STEP 3:実際に作る
- STEP 4:作ったものを公開する
STEP 1:ポートフォリオのアイデアを考える
まず始めにポートフォリオのアイデアを考えていきましょう。
ただし、プログラミング学習の際に作った「TODOアプリ」「Twitter」のようなアプリケーションはポートフォリオとしてはおすすめしません。
なぜなら、そのようなアプリケーションは、他の応募者も作っており差別化をすることが非常に難しいためです。

オリジナリティがないとポートフォリオとしては不向き!
具体的なアプリケーションのアイデアについては、以下の記事で考え方を解説しているので合わせてご覧ください。
» 【5ステップ】初めてのオリジナルアプリの作り方!アイデアの出し方も公開
STEP 2:MVPを考える
MVPとは、Minimum Viable Productの略で、価値を届ける最小限の製品ことを指します。
例えば、一般的なメモアプリを想像してもらうと以下のような機能がついていることが多いです。
- メモの登録機能
- メモの削除機能
- メモの閲覧機能
- メモの修正機能
- お気に入り機能
- 文字数カウント機能
- グルーピング機能
- メモの色つけ機能
- メモの同期機能
- etc…
このように多数の機能があります。
しかし、メモアプリの機能を満たす必要最小限を考えたときには、グッと機能が圧縮できます。
- メモの登録機能
- メモの削除機能
- メモの閲覧機能
- メモの修正機能
このように、まずは最低限の機能でいいので、アプリケーションを作り切ることを目的とします。

ずっと作り続けるのはモチベーション的にきついからね…
機能の最小限を洗い出すことによって、まずはどこまで作るべきか?目標を立てられます。
機能追加は後でもできるので、まずは一通り動くものを作り切る意識で開発していきましょう!

最初からあれもこれも…というのは100%失敗するよ!(経験済)
STEP 3:実際に作る
では、実際に自分で考えたアプリケーションを作っていきましょう。
とはいえ、最初から何も学習せずにアプリケーション開発するのは、100%設計に失敗します。
公式ドキュメントにTODOアプリケーションの作成講座もあるので、まずはこちらを進めるといいでしょう。
» ToDoリストを作りながら学習しよう!|Vue.js
YouTubeでVue.jsの動画も公開されているので、参考にしてみるといいでしょう。
とはいえ、学習の途中で分からないことも出てくると思います。
そんなときは、侍テラコヤで質問してみるのがおすすめです。

侍テラコヤは、サブスクリプション型のプログラミング学習サービスです。
- 質問し放題、回答率100%のQ&A掲示板が利用できる(しかも平均30分で回答が来る!)
- 月に1回、現役エンジニアのレッスンが受けられる
- プログラミングやWebアプリ開発、機械学習などの50種類以上の教材が学習し放題
といったサービスが受けられます。
これだけの内容にも関わらず、料金も入学金は無料、月額料金も無料のフリープランがあります(ただし、フリープランだと一部の教材やQ&A、現役エンジニアのレッスンは利用不可)。
すべての教材が利用できる有料プランでも月額2,980円(税込)~という格安で利用できます。
この料金にも関わらず、未経験からエンジニアに転職・就職するための面接対策や職務経歴書の作成サポートも付いています。
いつでも退会可能で1ヶ月だけの利用もOK!(有料プランの場合は、途中解約で解約手数料が発生する場合あり)
まずは無料で始められるので、とりあえず登録してみましょう。
ポートフォリオ用にオリジナルアプリを作りたいときも、アイデアの出し方や作り方をいつでも相談できるので、安心して進めることができます。
STEP4:作ったものを公開する
最後にポートフォリオで作ったものは、必ずオンライン上に公開して企業の人が簡単にアクセスできるようにしましょう。
やはり、1クリックで見ることができるかどうか?では、企業の人が見てくれる度合いも変わってきます。

採用担当者は忙しいのでできるだけ余計なコストを下げよう!
もし、公開するサービスがVue.jsやReactなどのフレームワークを使ったものであれば、AWSやFirebaseなどを使うのがおすすめです。

欲を言えばCircleCIを使って自動デプロイができたりすると評価も◎
まとめ|未経験者のポートフォリオのレベルは高くなくてOK!

ここまでの記事のポイントをまとめます。
- 未経験でもポートフォリオを作るのは企業へのアピール
- 内容のあるポートフォリオは技術レベルが低くても評価が上がる
- ポートフォリオは最低限の機能しかないものを作ろう
ここまで未経験からフロントエンドエンジニアを目指す人のポートフォリオの作り方について解説してきました。
相手に実績を伝えられるポートフォリオは、転職において大きな武器になります。
そしてポートフォリオが作成できれば、いよいよ転職サイトに登録して自分が望む企業を探していきましょう。
以下に僕が実際に使っておすすめしたい「未経験エンジニアに特化した」転職サイトを厳選したので合わせてご覧ください。